Specifying a Column Span
How to specify a column span
When designing a form, you’ll notice that the Form Designer includes four columns. These let you create responsive, multi-column layouts—so instead of stacking fields vertically, you can place them side by side.
Most input sliders include a Column Span setting, which controls how many columns a field stretches across. Adjusting the column span helps you manage layout, align related fields next to each other, and improve readability across different screen sizes.
Using columns makes your form more organized, flexible, and user-friendly on any device.

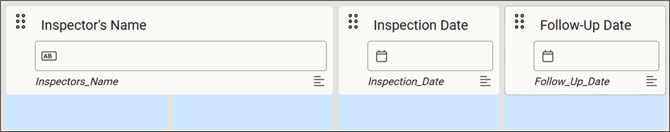
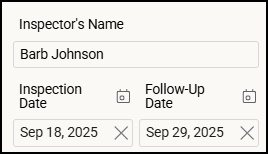
For example, in an inspection form with fields for Inspector Name, Inspection Date, and Follow-Up Date, you might set the date fields to span 1 column (since they’re usually shorter) and the name field to span 2 columns for better balance.

Here's how this looks in the app:

![OmniByte - PNG Black Logo Oct 2021 (1).png]](https://help.omnibyte.com/hs-fs/hubfs/OmniByte%20-%20PNG%20Black%20Logo%20Oct%202021%20(1).png?height=50&name=OmniByte%20-%20PNG%20Black%20Logo%20Oct%202021%20(1).png)